Augmania
AR Experience Generator
A website for creating AR experiences for at-home users
Lead UX/UI Designer - Solo Contract Job
My Role:
The website as I found it
The Challenge
Make the UX of augmania.com more engaging by minimizing consumer friction
What puts Augmania above it’s competitors, is that the user does not have to download a
new app onto their phone in order to receive the Augmented Reality experience. However…
The Problem:
Site did not clearly illustrate what it does
Site did not explain what AR is
Site was not intuitive to new users
Research
Retail behaviors, competing AR products, and marketing strategies
20 Interviews Competitive Analysis
"Why Augmented Reality?"
AR is an advertising tool, it uses interactive printing, visualizing 2-D objects and localized stimulation to
boost brand engagement. AR connects marketers with their customers by interactions,
and transforms passive physical objects into an engaging digital experience.
From the opposite end, consumers say they want to have these experiences ONLY if they're
compatible with the everyday apps they already have on their devices.
"I wanna experience AR only if it's compatible with my phone as it is now”
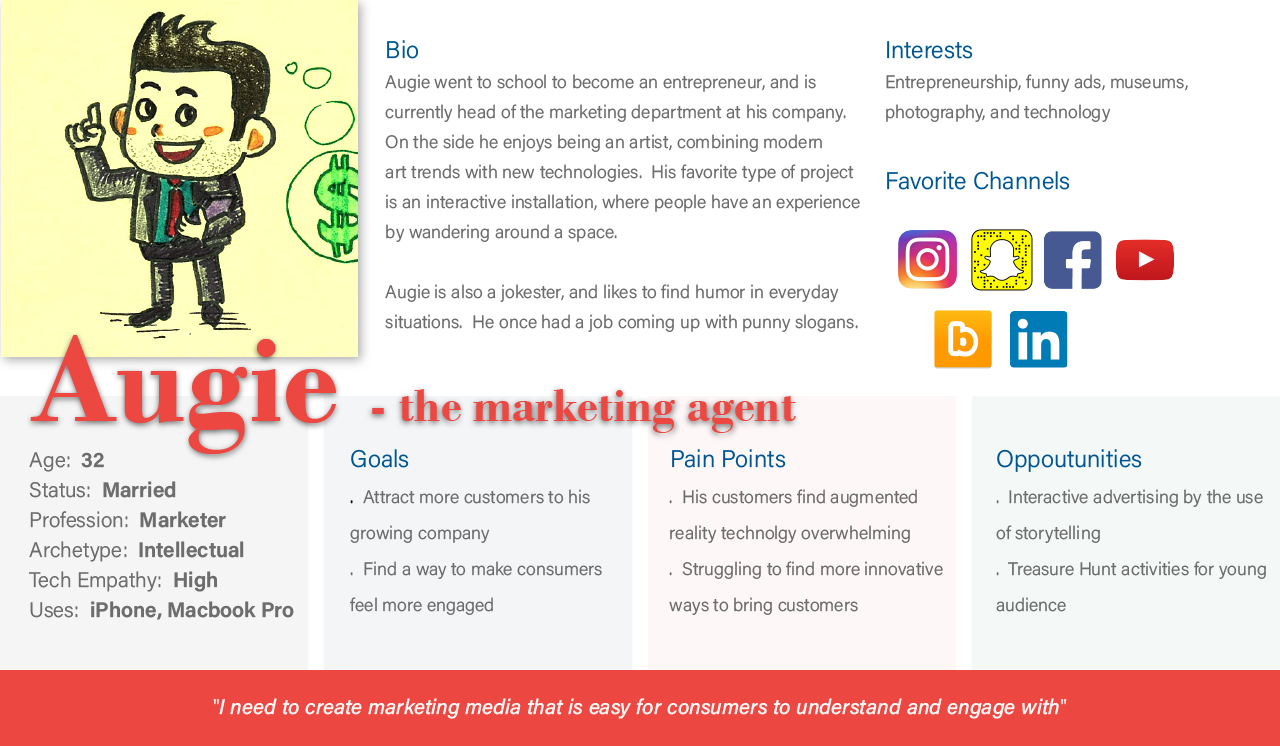
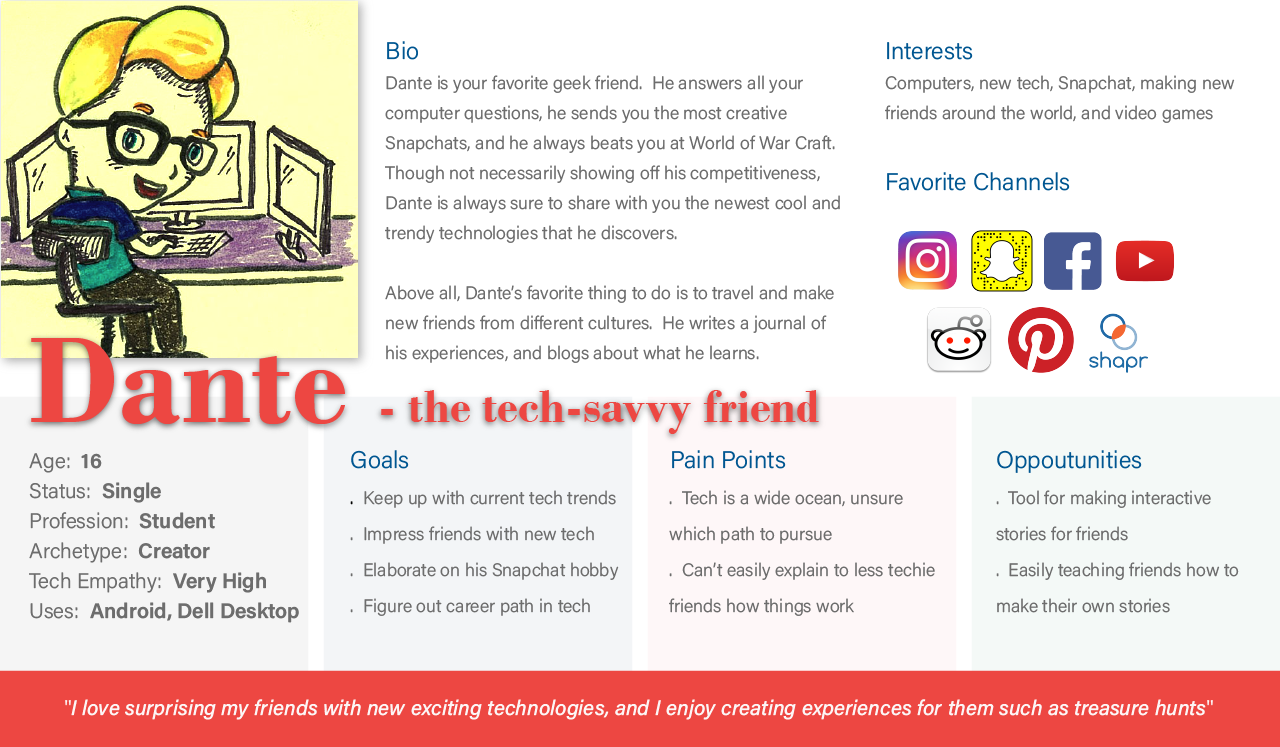
Personas
The Solution
How I Made the UX of Augmania.com More Engaging:
Decision #1: Illustrate what the site does before user starts scrolling
User will hover their mouse along flashing objects on the screen,
and will then see an example of an interactive experience scenario
Decision #2: Will not use the words "Augmented Reality"
The average user today will still find them overwhelming.
"Interactive Experience Generator" Instead of "AR Made Easy"
Decision #3: Use readily designed templates to follow today's trends
Minimize the amount of work the user has to do.
Decision #4: Explain how AR works in the Landing Page
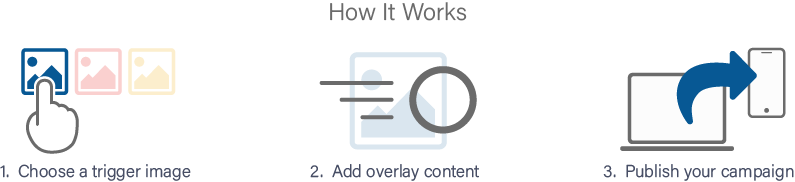
A quick plug 'n' play will immediately engage the user.
User Journey
How the AR experience is created
Click to enlarge
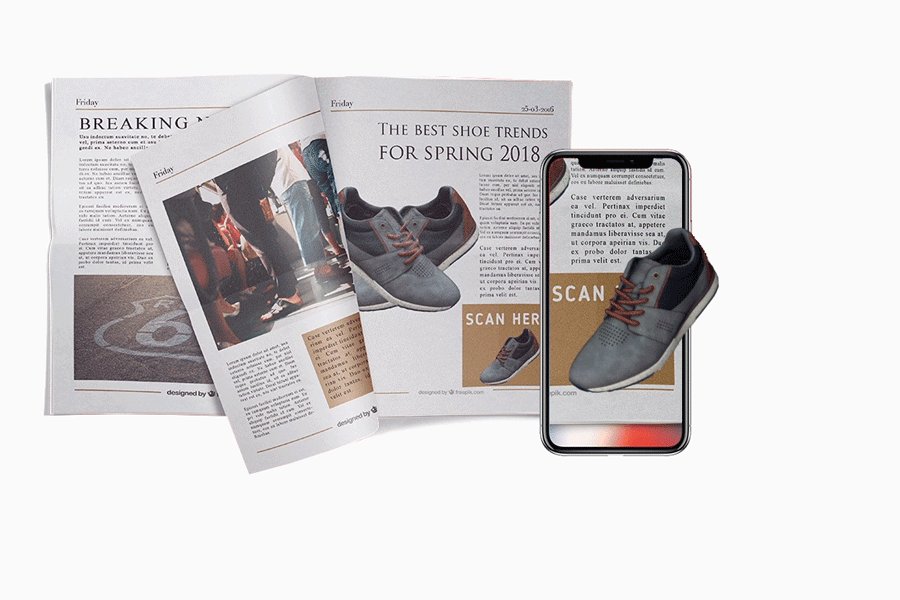
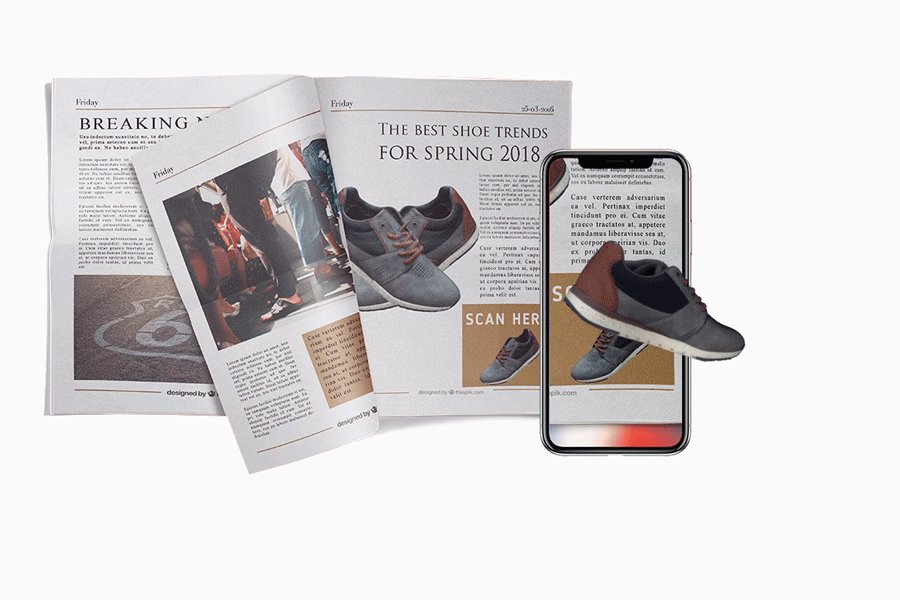
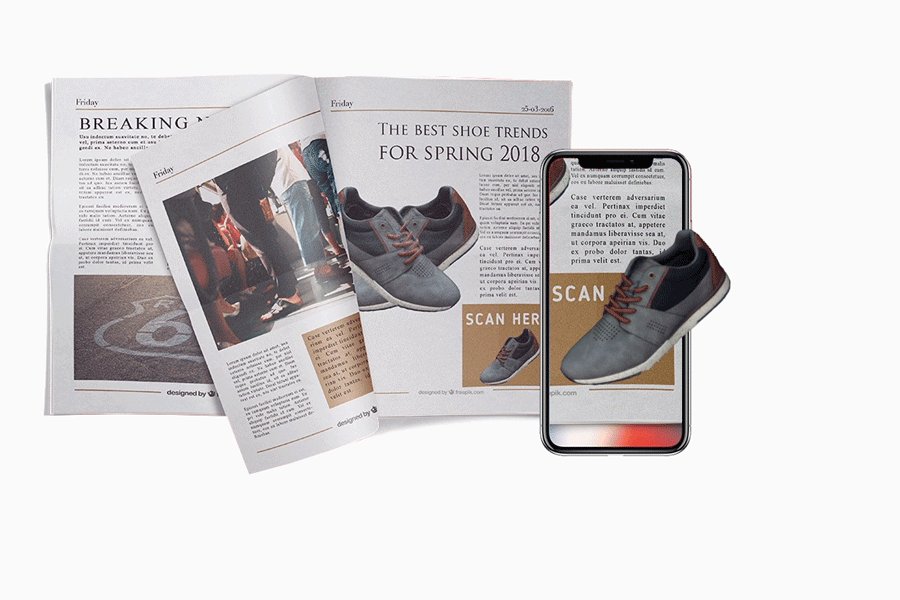
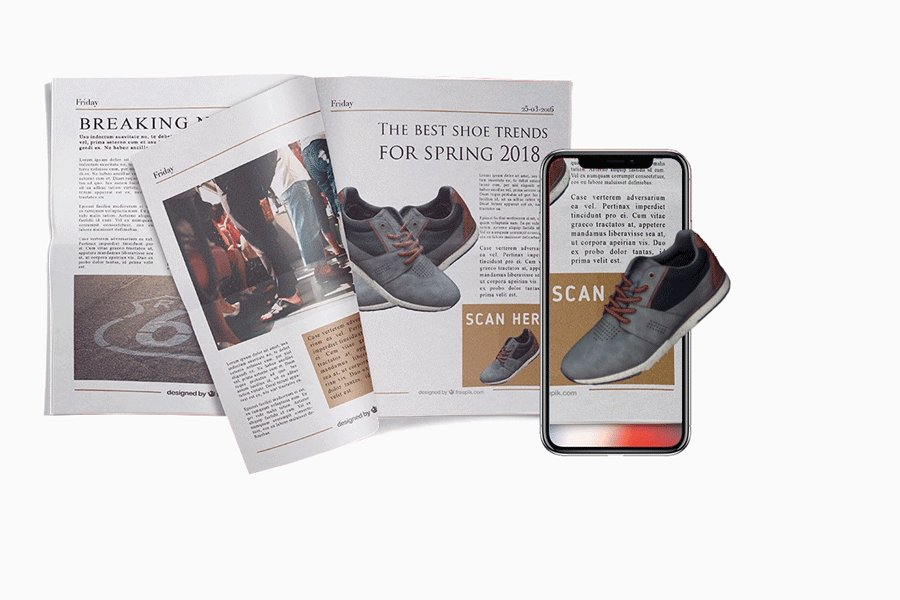
Examples of AR experiences
Created with Augmania
Wireframes
Low-Fidelity
Creating the wireframes helped me carefully examine the relationships between the different elements of the website,
and establish consistency between these elements.
What I learned:
Home page was originally too long, which overwhelmed the users
Home page should be broken up into clearly defined sections
The flow of the AR creation should be no more than three pages
Different elements of each page should be sized differently, based on importance